Fabricant français de linge de maison
Installé à Nieppe à 15 minutes de Lille depuis 1947, Les Ateliers Vanderschooten font figure d’exception dans un secteur qui a vu bon nombre d’entreprises disparaitre ou délocaliser dans les années 80′ et 90′.
Forte d’un savoir-faire reconnu, le groupe familial n’a de cesse de se réinventer par l’innovation et l’engagement toujours plus grand autour des enjeux économiques et environnementaux de l’industrie textile du 21ème siècle.
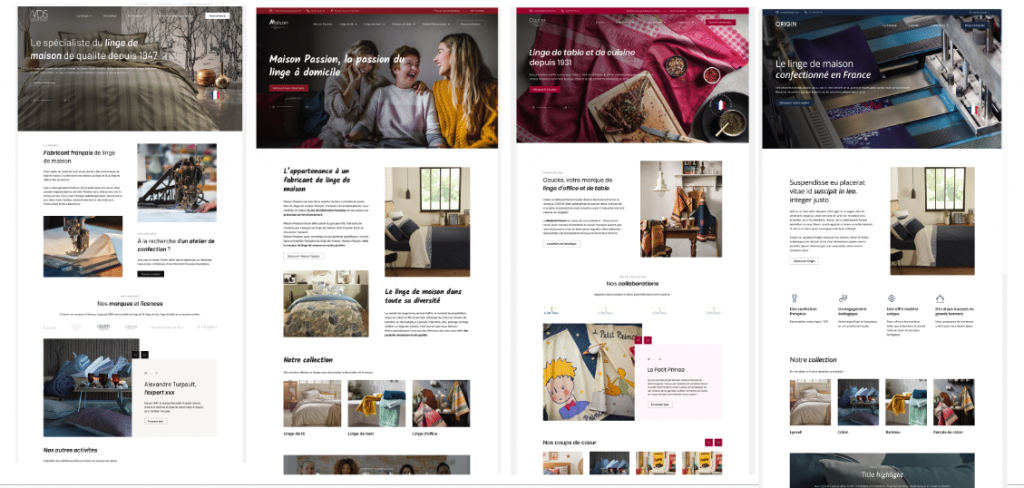
À travers ses propres marques (Essix, Alexandre Turpault, A Demain, Coucke, Origin) et sa licence Designers Guild, le groupe VDS commercialise du linge de lit, du linge de table, du linge d’office, du linge de toilette et des accessoires pour la chambre à coucher, le bain et la cuisine.
Le besoin
Pour accompagner la transformation digitale de l’entreprise amorcée il y a quelques années, les équipes VDS avaient besoin de gagner en cohérence et en fluidité dans l’administration des nombreuses marques qu’elles gèrent au quotidien.
La refonte de 4 sites web du groupe nécessitait naturellement un investissement humain important qui se devait d’être accompagné de manière pragmatique pour gagner en agilité et asseoir la présence des marques sur leurs marchés.
Comment doter les équipes marketing et communication du groupe d’une « machine à sites » permettant de déployer et de faire vivre durablement plusieurs plateformes digitales autonomes ?
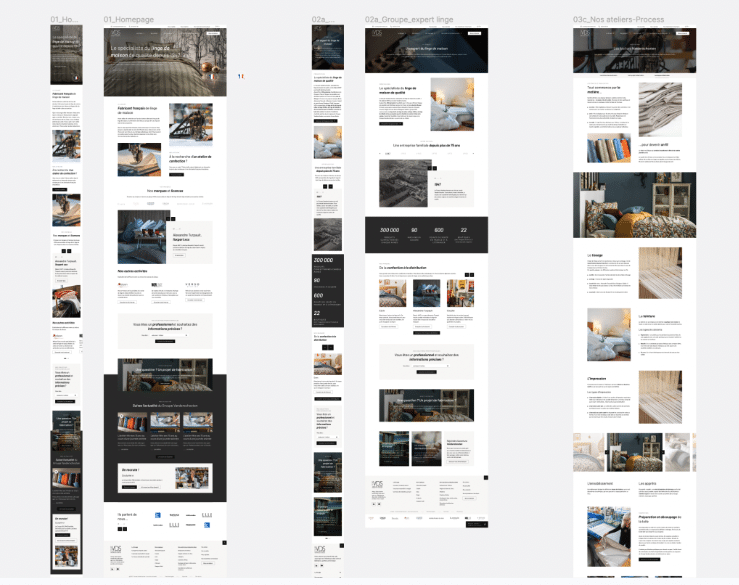
Notre réponse
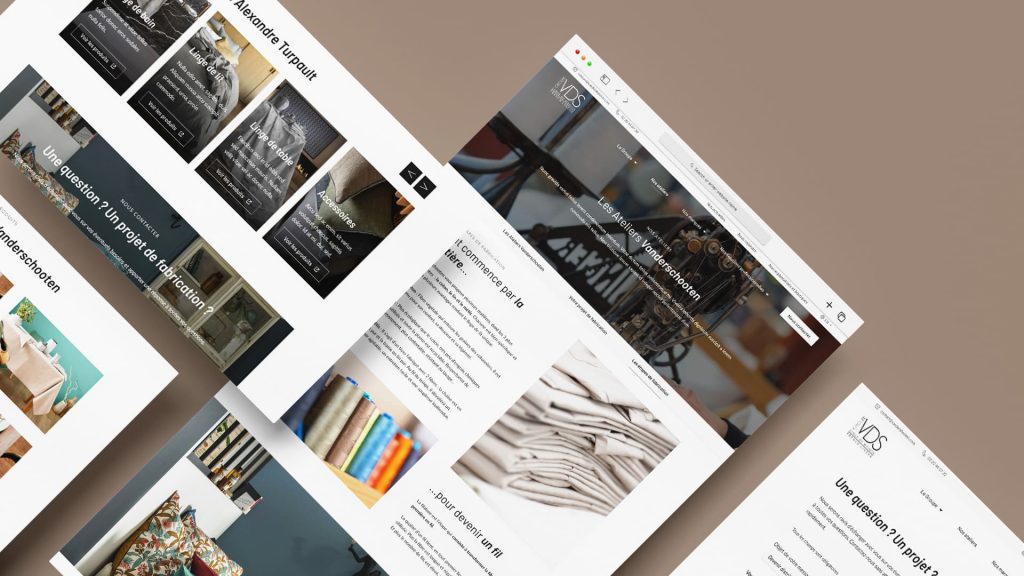
Dans un souci d’optimisation des ressources mobilisées sur ce projet, nos équipes ont proposé la création d’un thème commun à l’ensemble des 4 sites sous CMS WordPress. Un Design Système partagé mais avec une personnalisation de chaque site en fonction de la charte de chacune des marques.
Avantages :
- Un gain de temps important lors de la phase de conception / création
- Une adaptation des interfaces en fonction des besoins de chaque site et notamment au regard des personas de chacune des marques définis lors des ateliers de co-design réalisés avec les chef.fes de marque.
- Un temps d’intégration et de développement limité permettant de réduire sensiblement le budget du projet et le planning de production (mise en ligne des 3 premiers sites en l’espace de quelques semaines vs. plusieurs mois dans le cadre d’un développement « classique »).
- Administration facilitée pour les équipes VDS et maintenance optimisée
- Evolutivité des thèmes qui permet de faire vivre durablement les sites sans besoin de refontes régulières
- Stabilité technique et sécurité grâce au développement sur-mesure (fini les sites WordPress avec des dizaines de plugins gourmands en ressources et qui nuisent au référencement naturel – SEO)

Design System et composants : un stockage des données totalement respectueux de la logique WordPress
Contrairement aux page builders comme Elementor, Visual Composer, WP Backery, Gutenberg stocke du HTML pur en base de données. Les différents blocs éditoriaux sont identifiés à l’aide de simples commentaires HTML, ce qui fait que ces contenus peuvent très facilement être migrés vers un autre type de gestion ou vers un autre page builder; c’est du contenu HTML tout ce qu’il y a de plus standard.
En plus de cela, le code HTML généré par Gutenberg est propre, accessible, respectueux des standards et efficace, avec un minimum de balisage pour un maximum de sémantique.
Et ça, les moteurs de recherche en raffolent !

Les étapes-clés d’un développement sur-mesure
- Conception / Création et UI design de l’ensemble des pages
- Intégration et dynamisation de l’ensemble des composants présents sur les pages
- Création de l’ensemble des pages à partir de la bibliothèque de composants
- Création des pages et intégration des contenus
- Formation à l’utilisation du BackOffice et à l’administration du site
Et ensuite, au quotidien comment ça marche ?
- L’ensemble des composants sont administrables (placement dans la page / contenus texte / image / lien / ajout / suppression) en totale autonomie et sans risque de “casser le site”).
- Pour créer une nouvelle page, il suffit de piocher dans la bibliothèque de composants pour créer la page et ensuite l’ajouter au menu comme bon vous semble.
- Pour faciliter la création de pages, nous mettons également à votre disposition à la livraison du site un récapitulatif de l’ensemble des composants et de leurs attributs sous Zeroheight
Dans le cas de ce projet en particulier, grâce au partage d’un thème commun, de nouveaux composants peuvent ainsi être intégrés dans le temps pour répondre à de nouveaux besoins ou des évolutions en termes d’UX/UI du site. Ils peuvent être mutualisés entre l’ensemble des sites pour un éco-système évolutif sans passer par des phases de refonte.